20 июля, 2023
Как сделать фон в html
Узнайте, как сделать задний фон сайта в HTML. Улучшите визуал вашего сайта с помощью фона в HTML: картинкой, задним фоном, цветом, градиентом, повторением и полупрозрачностью

Навигация по странице
- Параметры фона сайта
- Основные теги и правила
- Можно ли сделать без CSS
- Параметры, определяющие фон в HTML
- Настройка параметров фона веб-сайта
- Установка однотонного фона с помощью HTML
- Как правильно сделать градиентный фон в HTML
- Фоновое изображение в HTML: простой метод
- Использование изображений или фотографий в качестве фонов
- Как правильно сделать прозрачный / полупрозрачный фон
- Как правильно сделать движущийся фон в HTM
- Как правильно сделать текстурный задний фон в HTML
- Почему лучше учиться вёрстке на курсах GeekBrains
Для создания привлекательного внешнего вида вашего веб-сайта, страницы или конкретного блока необходимо знать, как настроить фон в HTML. Это важно, потому как привлекательность вашего ресурса для пользователей зависит от выбранного цвета фона или изображения.
В HTML существует несколько способов изменить фон, в зависимости от желаемого результата. Каждый метод включает определенные команды, которые легко освоить даже новичкам. Давайте подробнее рассмотрим каждый из них.
Параметры фона сайта
Фон веб-страницы играет важную роль в создании ее общего визуального впечатления. Правильный выбор фонового оформления может сделать ваш сайт более привлекательным и эстетичным. Для настройки фона в HTML существуют различные параметры и инструменты, которые помогут вам добиться нужного результата.
Основные теги и правила
Чаще всего для установки фона используют CSS (каскадные таблицы стилей). Однако, если вы хотите создать простой фон без использования CSS, в HTML есть несколько основных тегов и правил, которые помогут вам в этом.
Тег <body>
Один из основных тегов, в котором определяется фоновое оформление всей веб-страницы. Вы можете установить цвет фона, используя атрибут «style» внутри тега <body>. Например, чтобы установить серый фон, вы можете использовать следующий код:
<body style=»background-color: #CCCCCC;»>

Тег <div>
Этот тег позволяет создавать блоки на веб-странице и определять для них фон. Вы можете использовать атрибут «style» внутри тега <div> для установки цвета фона или фонового изображения, также нужно задать блоку определённый размер с помощью width и height. Например:
<div style=»background-color: #F1F1F1; width: 200px; height: 200px;»></div>
Но также это можно записать и в css:
div {
width: 200px;
height: 200px;
}
Можно ли сделать без CSS
CSS (Cascading Style Sheets) используется для стилизации веб-страниц и определения внешнего вида элементов на веб-странице, таких как цвет текста, цвет фона, шрифты, размеры и расположение элементов. С помощью CSS можно значительно улучшить визуальное представление веб-сайта.
HTML (HyperText Markup Language), с другой стороны, используется для структурирования содержимого веб-страницы. Он определяет, как элементы на странице должны быть организованы, какие из текстов заголовки, абзацы, списки и т.д. HTML обеспечивает основную структуру страницы.
Инлайновые стили — это способ задания стилей непосредственно внутри HTML-элементов с использованием атрибута style. Например:
Это текст с инлайновыми стилями.
С одной стороны инлайновые стили удобны, но с другой они могут стать неудобными при работе с большим количеством элементов, так как усложняют поддержку и изменение стилей на всех страницах. Именно поэтому рекомендуется использовать внешние файлы CSS, которые позволяют централизованно управлять стилями и легко изменять внешний вид всего сайта.
Применение внешних стилей путем создания отдельных файлов .css позволяет лучше организовать код, сделать его более читаемым и обеспечить эффективное управление стилями на веб-сайте.
Параметры, определяющие фон в HTML
Цветовой оттенок фона веб-страницы в HTML определяется с помощью CSS-атрибута background-color, который размещается в теге <body>.
Цвет фона определенных элементов (таких как блоки, параграфы или ячейки таблицы) также определяется этим же атрибутом, размещенным в соответствующих тегах.
Фон веб-сайта в HTML также может быть определен во внешнем файле .css.
Настройка параметров фона веб-сайта
На начальном этапе проектирования веб-сайта важно определить общий фон. Этот элемент всегда виден и редко меняется, поэтому он должен гармонично сочетаться с цветовой палитрой остальных компонентов сайта.
В данной статье мы рассматриваем, как создать фон в HTML. Сначала необходимо решить, будет ли у вашей веб-страницы фиксированный размер или она будет растягиваться на всю ширину экрана. Желательно, чтобы дизайн вашего сайта также хорошо выглядел на больших экранах с высоким разрешением, при этом избегая излишнего растяжения страниц.
Часто веб-мастера выбирают шаблоны для сайта таким образом, чтобы видимая часть страницы не превышала по ширине 1024 символа. Наш опыт показывает, что такое разрешение подходит для большинства пользователей Интернета.
Существует два варианта создания фона в HTML: использование однотонного цвета или изображения. Каждый из них имеет свои преимущества и недостатки. Однотонный цвет не будет замедлять загрузку ресурса дополнительными изображениями, но фоновое изображение придаст вашему сайту дополнительные эстетические преимущества.

Установка однотонного фона с помощью HTML
Если вы устали от текущего дизайна ваших веб-страниц и хотите освежить его, стоит понять, как создать новый фон для вашего HTML-сайта. Полностью изменить дизайн без помощи специалистов в этом вопросе может оказаться сложно.
Прежде всего, давайте рассмотрим особенности изменения фонов в HTML. Для установки цвета вы можете использовать свойство background-color внутри атрибута style. Таким образом, вы можете определить характеристики фона вашего сайта внутри тега <body>. Например:
<body style=»background-color: #55D52B»>
<p>Фон сайта: #55D52B</p>
</body>

Вместо использования 16-битного шестнадцатеричного кода цвета вы также можете указать цвет фона с помощью ключевых слов или значений RGB. Например:
<body style="background-color: rgb(51, 255, 153)">
<p>Фон сайта: rgb(23, 113, 44)</p>
</body>

Стоит отметить, что использование ключевых слов для установки цвета фона имеет некоторые ограничения по сравнению с другими двумя вариантами. HTML поддерживает только шестнадцать ключевых слов для цвета, таких как white, red, blue, black, yellow и других. Из-за этих ограничений рекомендуется использовать 16-битный шестнадцатеричный код или значения RGB для определения фона сайта в HTML.
Используя эти методы, вы можете не только установить цвет фона, но и внести дополнительные настройки.
Как правильно сделать градиентный фон в HTML
Веб-дизайнерам часто требуется создать эффектный и привлекательный фон для своих веб-страниц. Один из способов достичь этого — использование градиентного фона. Градиентный фон добавляет глубину и визуальный интерес к веб-странице, создавая плавный переход между двумя или более цветами. Если вы хотите узнать, как сделать градиентный фон в HTML, вот пошаговая инструкция:
Шаг 1: Определите элемент, к которому будет применяться градиентный фон
Прежде чем создавать градиентный фон, определите элемент HTML, к которому вы хотите его применить. Это может быть любой элемент, такой как заголовок, параграф или фон всей веб-страницы.
Шаг 2: Укажите градиентный фон с помощью CSS
Для создания градиентного фона используйте CSS. В CSS существуют два типа градиентов: линейный и радиальный. Вот как указать каждый из них:
Линейный градиент
Укажите тип градиента с помощью ключевого слова «linear-gradient».
Задайте направление градиента с помощью ключевых слов, таких как «to top», «to bottom», «to left» или «to right».
Определите цвета, которые вы хотите использовать в градиенте, указав их значения в шестнадцатеричном формате или с помощью ключевых слов, таких как «red» или «blue».
Пример:
.element {
background: linear-gradient(to right, red, blue);
width: 500px;
height: 500px;
}

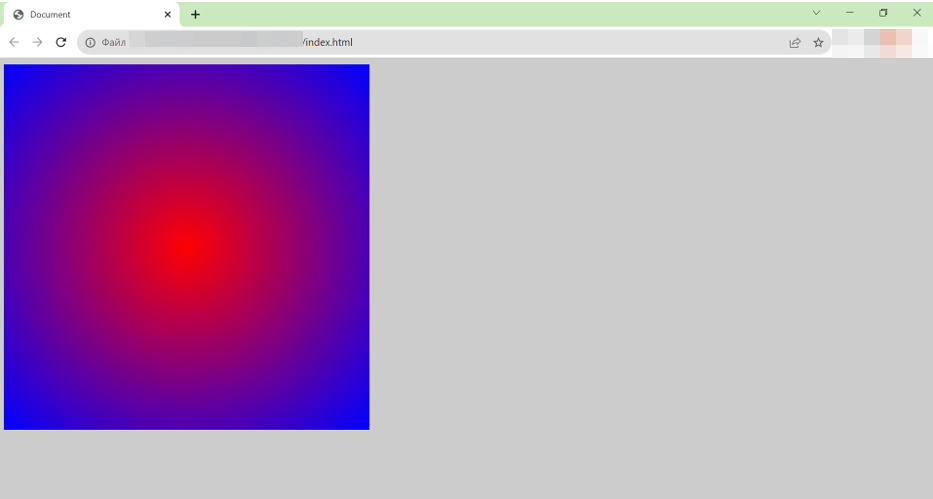
Радиальный градиент
Укажите тип градиента с помощью ключевого слова «radial-gradient».
Задайте форму градиента с помощью ключевых слов, таких как «circle» или «ellipse».
Определите цвета градиента, указав их значения в шестнадцатеричном формате или с помощью ключевых слов.
Пример:
.element {
background: radial-gradient(circle, #FF0000, #0000FF);
width: 500px;
height: 500px;
}
Шаг 3: Примените градиентный фон к элементу HTML
Чтобы применить градиентный фон к элементу HTML, добавьте класс или идентификатор элементу и примените соответствующий стиль CSS.
Пример:
.element {
background: linear-gradient(to right, #FF0000, #0000FF);
}
С помощью этих шагов вы можете создать градиентный фон в HTML. Используйте свою креативность и экспериментируйте с разными цветами и направлениями градиента, чтобы достичь желаемого эффекта. Помните, что градиентный фон — это отличный способ добавить визуальный интерес к вашим веб-страницам и сделать их более привлекательными для посетителей.

Фоновое изображение в HTML: простой метод
Теперь давайте сосредоточимся на использовании HTML для установки изображения в качестве фона. Для этого используется атрибут background-image и изображение.
Подробнее рассмотрим каждый из этих подходов.
Использование изображений или фотографий в качестве фонов
Если вы хотите использовать изображение в качестве фона на вашем сайте, в цсс. В хтмл можно только выбирать элемент, на котором будет стоять фон.
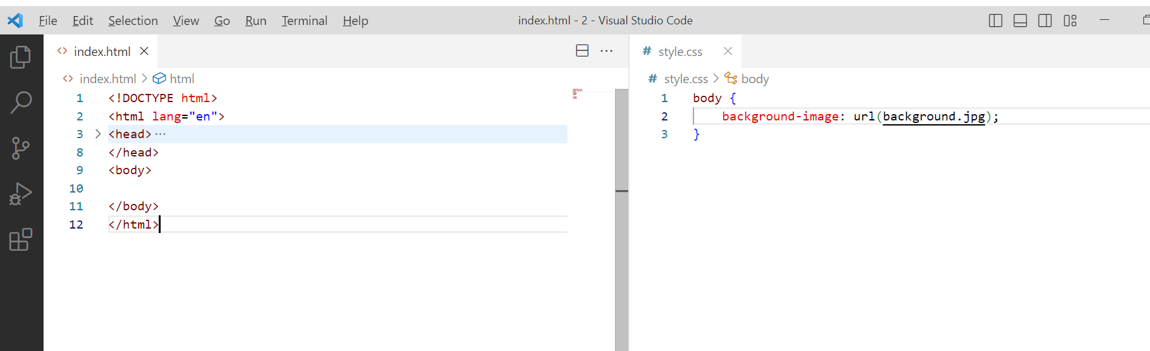
Background-image
С помощью CSS свойства «background-image» вы можете установить изображение в качестве фона. Например:
<body style=»background-image: url(background.jpg);»>
Вы можете заменить «background.jpg» на путь к вашему фоновому изображению.

Размер фоновой картинки
Чтобы изменить размер фонового изображения, вы можете использовать CSS свойство «background-size». Например:
<body style=»background-image: url(background.jpg); background-size: cover;»>
Свойство «cover» позволяет изображению заполнить весь фон, сохраняя его пропорции.
Повторяющийся фон
Если вы хотите, чтобы изображение повторялось и заполняло весь фон, вы можете использовать CSS свойство «background-repeat». Например:
body {
background-image: url(background.jpg);
background-repeat: repeat;
background-size: 20%;
}
Таким образом, изображение будет повторяться по горизонтали и вертикали.

Как правильно сделать прозрачный / полупрозрачный фон
Если вы хотите создать прозрачный или полупрозрачный фон, вам потребуется использовать CSS. Лучше всего будет показать прозрачность на картинке. Так как понижения opacity цвета просто будет делать его менее заметнее. Поэтому применим к body background-color как в первом примере, а далее добавим div в нашу разметку. Потом с помощью сss правил сделаем этот блок прозрачным, задав при этом размеры блоку. Например:
<div style=»width: 500px; height: 500px; background-image: url(background.jpg); block-size: cover; opacity: 0.3;»></div>
В данном примере картинка будет иметь белый цвет с полупрозрачностью 0.5 (50%).
Фон в HTML и CSS — это не просто декоративный элемент, он ключевой инструмент для создания уникального и запоминающегося визуала на веб-сайте. От градиентных эффектов до текстур и повторяющихся паттернов, фоновые элементы позволяют нам добавлять стиль, глубину и настроение к веб-дизайну. Научиться создавать разные фоны — это сделать шаг к созданию визуально привлекательных и эстетических интерфейсов.
Как правильно сделать движущийся фон в HTML и CSS
Меняющийся фон на веб-странице может создать эффект движения и динамики, делая ваш контент более привлекательным для посетителей. Если вы хотите узнать, как сделать меняющийся фон в HTML, вот пошаговая инструкция:
1) Создайте HTML-элемент, который будет служить контейнером для меняющегося фона. Это может быть блок <div> или любой другой элемент, который вы хотите использовать для размещения контента.
<body>
<div class=«animation-container»></div>
</body>
2) Определите стили для меняющегося фона
Зададим нашему блоку с классом animation-container высоту и ширину, равную высоте и широте области просмотра браузера. Затем используется анимация change-background, которая описывает изменение фона. Эта анимация продолжается в течение 10 секунд (10s) с линейной функцией времени (linear) и повторяется бесконечно (infinite).
.animation-container {
height: 100vh;
width: 100vw;
animation: change-background 2s ease infinite;
}
Используйте CSS, чтобы определить стили для меняющегося фона. Вам понадобятся свойство @keyframes, чтобы создать эффект меняющегося фона.
@keyframes change-background {
0% {
background-color: #fe5d26;
}
50% {
background-color: #faedca;
}
100% {
background-color: #7ebc89;
}
}
3) Проверьте результат
Откройте вашу веб-страницу в браузере и убедитесь, что меняющийся фон работает правильно. Фон должен плавно менять свой цвет от одного к другому.
Как сделать меняющийся фон в html
HTML — важная часть веб-разработки, которая позволяет придать вашим веб-страницам уникальный и привлекательный вид. CSS предоставляет множество возможностей для настройки фона, включая повторение, размеры, прозрачность и движение.
Как правильно сделать текстурный задний фон в HTML
Текстурный фон может придать вашей веб-странице уникальный и интересный вид. Он создает ощущение текстуры на фоне, добавляя глубину и визуальный интерес к контенту. Если вы хотите узнать, как правильно сделать текстурный фон в HTML и использовать задний фон на сайте в виде картинки, вот пошаговая инструкция:
Шаг 1: Подготовьте текстурное изображение
Прежде чем добавлять текстурный фон на веб-страницу, вам потребуется подготовить изображение с текстурой. Вы можете найти готовые текстурные изображения в Интернете или создать их сами с помощью графических редакторов.
Шаг 2: Определите элемент, к которому будет применяться текстурный фон
Выберите элемент HTML, к которому вы хотите применить текстурный фон. Это может быть заголовок, параграф, контейнер или фон всей веб-страницы.
Шаг 3: Укажите текстурный фон с помощью CSS
Для добавления текстурного фона вам потребуется использовать CSS. Вот как указать текстурный фон:
Укажите изображение в качестве фона с помощью свойства background-image.
.element {
background-image: url(‘texture.jpg’);
}
Настройте повторение текстуры с помощью свойства background-repeat.
.element {
background-image: url(‘texture.jpg’);
background-repeat: repeat;
}
Определите расположение текстуры с помощью свойства background-position.
.element {
background-image: url(‘texture.jpg’);
background-repeat: repeat;
background-position: center;
}
Шаг 4: Примените текстурный фон к элементу HTML
Добавьте класс или идентификатор элементу HTML и примените стиль CSS с указанием текстурного фона.
<div class=»element»>
Это элемент с текстурным фоном.
</div>
.element {
background-image: url(‘texture.jpg’);
background-repeat: repeat;
background-position: center;
}
Шаг 5: Задайте задний фон на сайте в виде картинки
Если вы хотите использовать картинку в качестве заднего фона всей веб-страницы, вам потребуется добавить фоновое изображение в тег <body>.
<!DOCTYPE html>
<html>
<head>
<title>Мой веб—сайт</title>
<style>
body {
background-image: url(‘background.jpg’);
background-repeat: no-repeat;
background-size: cover;
}
</style>
</head>
<body>
<!— Содержимое вашей веб-страницы —>
</body>
</html>
Теперь ваш веб-сайт будет иметь текстурный фон на выбранных элементах и задний фон в виде картинки на всей странице. Не забудьте заменить ‘texture.jpg’, ‘background.jpg’ на пути к вашим собственным изображениям.
С текстурным фоном или картинкой в качестве заднего фона сайт будет выглядеть привлекательнее и выделяться среди остальных. Используйте эти инструкции, чтобы добавить текстуры и изображения в ваш HTML-код и создать визуально привлекательный контент для посетителей вашего сайта.
Почему лучше учиться вёрстке на курсах GeekBrains
Если хотите создавать красивые сайты, то можно пройти курсы верстки на GeekBrains. На платформе большой выбор модулей по верстке, где вы освоите ее с нуля и закрепите знания на практике. Вы изучите CSS и другие важные аспекты веб-верстки.
Чтобы создавать эстетичные сайты, нужно знать HTML и CSS. Учеба в GeekBrains даст вам все необходимые знания и навыки для успешной карьеры в веб-верстке.
При выборе заднего фона для сайта нужно учитывать его стиль и цели проекта. Экспериментируйте с различными вариантами, чтобы создать красивый дизайн. Хорошо оформленный фон поможет создать приятное впечатление у посетителей и улучшит общую эстетику сайта.
Получить консультацию
Отправляя заявку, вы принимаете условия публичного договора и даете согласие на обработку своих персональных данных в соответствии с политикой конфиденциальности.
Отправляя заявку, вы принимаете условия публичного договора и даете согласие на обработку своих персональных данных в соответствии с политикой конфиденциальности.
Последние статьи:
4
4 минуты
9 октября, 2024
Почему нейросети пока не могут заменить разработчиков?
В этой статье мы рассмотрим причины, по которым разработчики остаются незаменимыми, и объясним, почему ИИ пока не готов взять на себя всю ответственность за создание программного обеспечения.
12
5 минут
7 октября, 2024
Как стать специалистом Data Science?
Основная цель специалиста по Data Science – извлечь из данных ценную информацию, которая может помочь в принятии бизнес-решений, улучшении продуктов и услуг, а также в решении различных прикладных задач.
15
4 минуты
5 октября, 2024
Самые странные языки программирования
Давайте рассмотрим, что представляют собой эзотерические языки программирования, почему они создаются и какие из них являются наиболее известными и забавными.