10 декабря, 2023
ТОП-11 лучших IDE и редакторов кода JavaScript
Выбирайте лучшие онлайн и офлайн редакторы кода для JavaScript! Узнайте, что такое WEB-редактор и как выбрать идеальный JS редактор кода. Онлайн редакторы HTML, CSS и JS для эффективной разработки

Навигация по странице
JavaScript является одной из ключевых технологий и наиболее востребованных языков программирования для веб-разработки. Обычно он применяется совместно с HTML и CSS для создания фронтенда, но также используется для разработки мобильных приложений. Внедрение Node.js значительно расширило область применения этого высокоуровневого интерпретируемого языка программирования, включая область бэкенд-разработки.
Что такое web-редактор кода для JavaScript
Это онлайн-инструмент, позволяющий разработчикам создавать, редактировать и тестировать JavaScript-код прямо в веб-браузере, обеспечивая удобную среду написания кода с функциональностью автозаполнения, подсветки синтаксиса и возможностью мгновенного тестирования изменений без необходимости установки дополнительного программного обеспечения.
На рынке существует множество полезных инструментов, специально предназначенных для работы с JavaScript. Однако их так много, что мы решили предоставить вам список наилучших IDE и редакторов кода для JavaScript, составленный нашими разработчиками и активным сообществом языка. Эти инструменты помогут вам эффективно разрабатывать ваш продукт.
В этой статье мы рассмотрим их стоимость, совместимость с операционной системой, ключевые функциональные возможности, а также преимущества, недостатки и сферы применения. Это руководство поможет вам определиться с выбором JavaScript-инструмента, наилучшим образом соответствующего вашим потребностям в программировании. Продолжайте чтение, чтобы решить, какой инструмент выбрать!
Наш список лучших IDE и редакторов кода для JavaScript включает такие рекомендованные инструменты, как WebStorm, PyCharm, IntelliJ IDEA, PhpStorm и Visual Studio Code, с которыми можно полагаться и использовать без дополнительных опций. Эти широко известные и современные инструменты обладают всеми необходимыми функциональными возможностями для успешной разработки проекта и наслаждения процессом кодирования.

1. WebStorm
Оригинальный релиз: 2010
Тип: Интегрированная среда разработки (IDE)
Совместимость с системой: Рекомендуется последняя 64-разрядная версия Windows, macOS или Linux
WebStorm является одним из наиболее распространенных инструментов разработки для JavaScript и, вероятно, наилучшей на текущий момент IDE для фронтенд-разработки. Этот программный редактор специализируется на JavaScript и TypeScript. Представители компании JetBrains утверждают, что «WebStorm делает процесс разработки более приятным, автоматизируя рутинные задачи и облегчая решение сложных задач».
На данный момент WebStorm считается одним из самых интеллектуальных JavaScript-редакторов для создания веб-, мобильных, серверных и настольных приложений. Он поддерживает разработку фронтендов с использованием Angular, React или Vue.js; серверных или бэкенд-приложений с помощью Node.js и Meteor; мобильных приложений с Ionic, Cordova или React Native; а также настольных приложений с Electron. Эта IDE базируется на открытой платформе IntelliJ.
WebStorm является одним из наиболее поддерживаемых и регулярно обновляемых вариантов на рынке, что позволяет ему быть первым, кто представляет новые возможности. Называя его «самой интеллектуальной JavaScript IDE», разработчики отмечают его множество функций:
- Редактирование «на лету»,
- Безопасный рефакторинг,
- Отличная навигация,
- Завершение кода и качественный анализ,
- Быстрое документирование,
- Встроенный предварительный просмотр HTML,
- Широкий выбор плагинов и шаблонов,
- Интеграция с системой контроля версий,
- Встроенный HTTP-клиент,
- Встроенный терминал,
- Быстрая навигация и поиск,
- И многое другое.
Многие разработчики считают функции автоматической отладки и тестирования кода WebStorm лучшими на рынке, а также отмечают отличную функциональность интеллектуальных шаблонов.
Плюсы:
- Надежные обновления и поддержка пользователей,
- Возможность настройки с использованием плагинов,
- Бесплатность для студентов и проектов с открытым исходным кодом,
- Интеллектуальное автоисправление,
- Поставляется с предварительной интеграцией с Angular, TypeScript, Vue и React.
Минусы:
- Возможно потребление памяти устройства,
- Иногда медленная загрузка,
- Сложность отслеживания графиков и ребаз Git,
- Избранное и закладки могли бы быть более полезными.
Используйте его, если вы многоязычный веб-разработчик и ищете отличную IDE для поддержки сложных проектов.
IDE и редакторы кода для JavaScript — ключевые компаньоны разработчика, открывающие виртуозный мир создания веб-приложений: они не просто редактируют код, а вдохновляют на творчество, ускоряют процесс и делают каждую строку кода заметным вкладом в великолепие цифрового мира.

2. PyCharm
Оригинальный релиз: 2014
Тип: Интегрированная среда разработки (IDE)
Совместимость с системами: Microsoft Windows 8 и выше, macOS 10.14 и выше, любой дистрибутив Linux с поддержкой Gnome, KDE или Unity DE (PyCharm недоступен для некоторых дистрибутивов Linux).
Хотя PyCharm не является лучшим бесплатным инструментом для разработки на JavaScript, платная версия Professional заслуживает внимания. Эта отличная среда разработки сайтов предназначена для программистов на Python, но она также отлично справляется с практически всеми популярными языками и фреймворками, включая JavaScript, AngularJS, CoffeeScript, CSS, HTML, Node.js, TypeScript и шаблонные языки.
Среди функциональных возможностей PyCharm:
- Завершение кода;
- Автоматический поиск ошибок;
- Интеллектуальная навигация по проекту;
- Встроенный отладчик;
- Интеграция с популярными системами контроля версий;
- Поддержка Jupyter Notebook, Anaconda и других библиотек.
Плюсы:
- Отличное завершение кода;
- Хорошие возможности отладки;
- Удобство работы с системами контроля версий (СКВ);
- Работа с базами данных;
- Хорошее автодополнение SQL;
- Работа с кодом на удаленной машине и его отладка;
- Автоматическое исправление зависимостей;
- Встроенная оболочка.
Минусы:
- Платный;
- Основное направление — Python;
- Иногда возникают проблемы при отладке.
Используйте его, если вы разработчик веб-приложений с многими языками и ищете доступное и эффективное решение для Python и JavaScript.

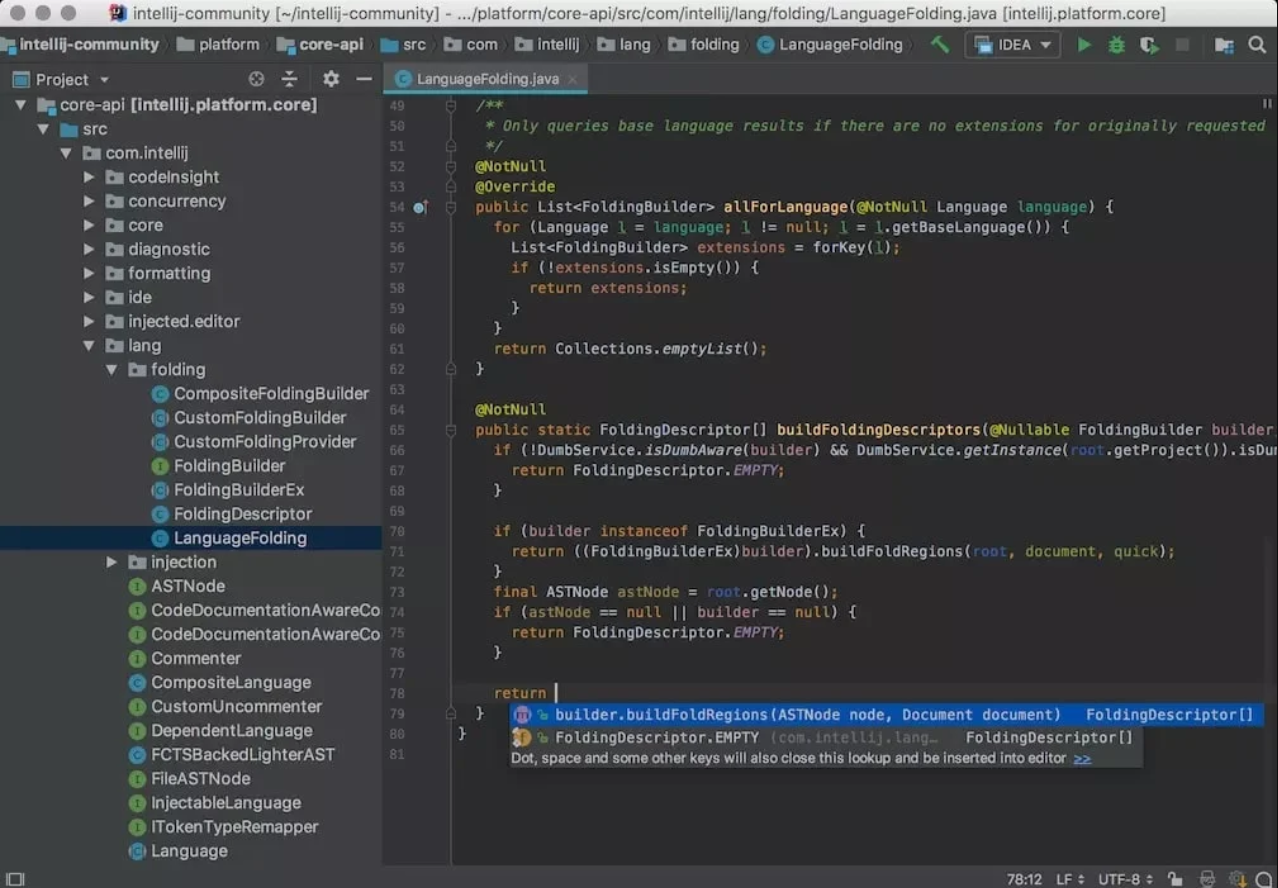
3. IntelliJ IDEA
Оригинальный релиз: 2001
Тип: Интегрированная среда разработки (IDE)
Совместимость с системой: Рекомендуется последняя 64-разрядная версия Windows, macOS или Linux
IntelliJ IDEA — это Java-ориентированная IDE, разработанная компанией JetBrains с целью увеличения производительности разработчиков. Эта эргономичная и интеллектуальная среда способна автоматизировать повторяющиеся задачи программирования, сокращая время разработки. В момент своего выпуска в 2001 году, это была одна из первых Java IDE, интегрировавших функции, такие как навигация по коду и рефакторинг.
Одной из великолепных особенностей IntelliJ IDEA является автоматическое предоставление соответствующих предложений в любом контексте: мгновенное и продуманное завершение кода, анализ кода «на лету» и эффективные инструменты рефакторинга.
По словам представителей JetBrains, «цель IntelliJ IDEA — предоставить готовый опыт работы с критически важными инструментами, такими как интегрированные системы контроля версий и поддержка множества языков и фреймворков, без необходимости установки плагинов».
Хотя IntelliJ IDEA специализируется на Java, она также обеспечивает интеллектуальную помощь при написании кода для различных языков, включая JavaScript.
Особенности:
- Встроенные статические анализаторы кода
- Инструменты развертывания и отладки
- Расширенное завершение кода
- Интегрированный контроль версий
- Простая интеграция с Git
- Редактор баз данных
- UML-дизайнер с обширными возможностями
Плюсы:
- Интуитивно понятный пользовательский интерфейс
- Точное автодополнение на основе DOM-модели
- Функции доступности, включая программу чтения с экрана
- Встроенный контроль версий
- Множество плагинов и расширений для опробования
- Удобное автодополнение
- Отличные функции режима отладки
Минусы:
- Довольно медленное индексирование
- Крутая кривая обучения
- Бесплатная версия не поддерживает JavaScript
- Довольно дорогостоящая
- Потребление значительных ресурсов компьютера
- Довольно медленная встроенная консоль
Используйте ее, если вы профессионал, нуждающийся в обширном наборе функций для работы с проектами на JavaScript.

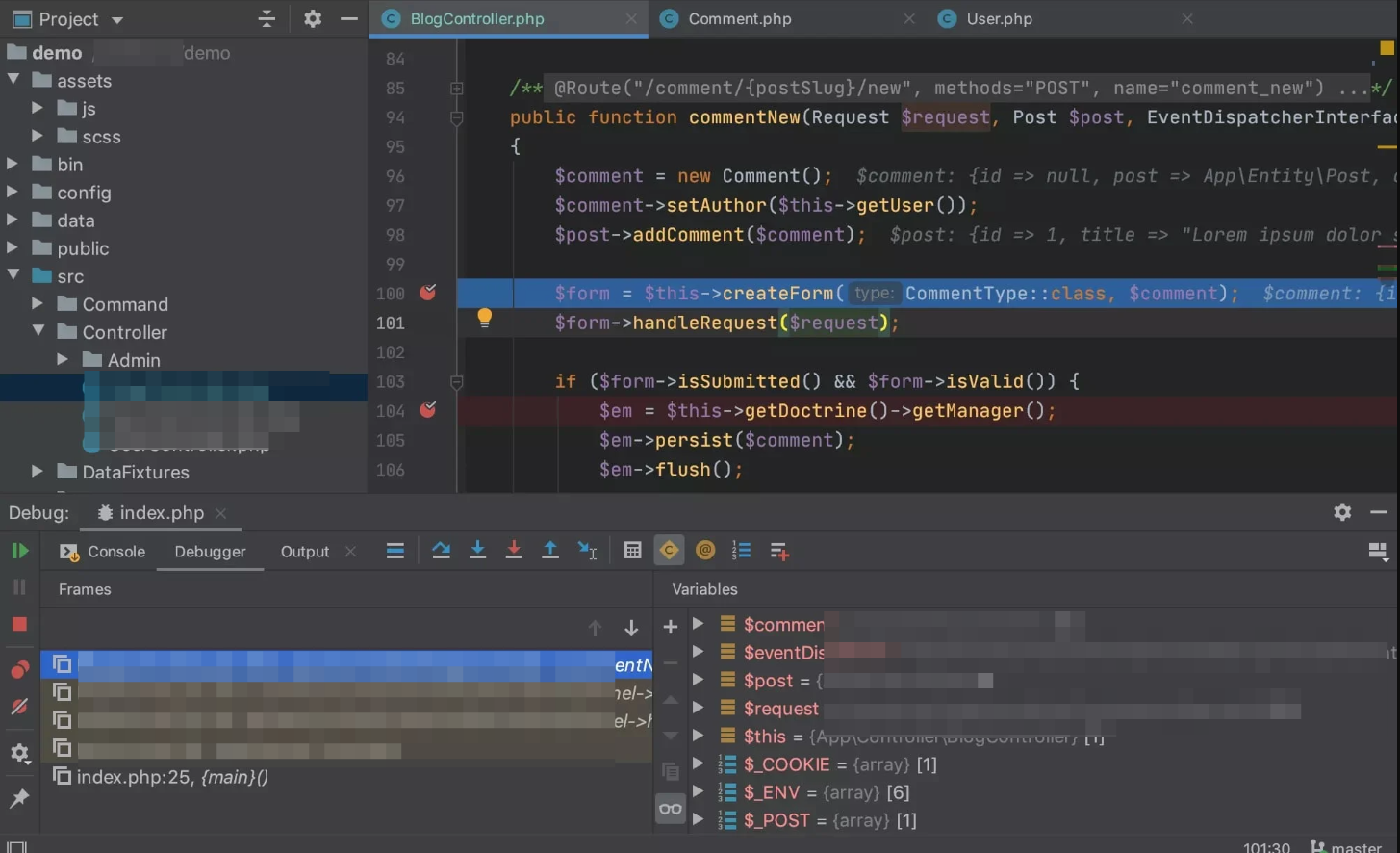
4. PhpStorm
Оригинальный релиз: 2009
Тип: Интегрированная среда разработки (IDE)
Совместимость с системой: Рекомендуется последняя 64-разрядная версия Windows, macOS или Linux
PhpStorm представляет собой универсальную кроссплатформенную IDE, созданную компанией JetBrains. Хотя она изначально была разработана для работы с PHP, в ней реализован ряд выдающихся функциональностей, которые делают ее весьма эффективной IDE для JavaScript. Кроме того, расширенные возможности PhpStorm позволяют использовать различные плагины для еще большего функционала.
PhpStorm предоставляет нулевую конфигурацию для отладки, автоматический рефакторинг, предотвращение ошибок, подсветку синтаксиса и анализ кода «на лету». В ее функционал входит сотни проверок кода, которые ускоряют процесс исправления ошибок и повышают качество кода.
Эта IDE также оборудована встроенными средствами для тестирования, профилирования и предоставляет унифицированный интерфейс для работы с популярными системами контроля версий, такими как Git, Mercurial и Perforce. Кроме того, PhpStorm предлагает инструменты для эффективной работы с базами данных и языком SQL в рамках проекта.
Особенности:
- Помощь в работе с кодом (включая работу с базами данных и SQL)
- Автозавершение
- Подсветка синтаксиса
- Отладка
- Встроенное форматирование кода
- Подсказки для переменных и методов
- Удобная навигация по коду
Плюсы:
- Прост в использовании при отладке новой кодовой базы
- Эффективная интеграция с внешними инструментами, такими как Docker и XDebug, облегчающая работу с кодом
- Отличная поддержка плагинов
- Высокая чувствительность к обнаружению ошибок
- Простое подключение локальной базы данных к проекту на PHP
- Активный интеллект снижает количество допущенных ошибок при разработке приложения
Минусы:
- Может быть немного медленным и требовательным к ресурсам компьютера
- Иногда развертывание занимает много времени, но быстро отлаживается
- Несколько дороговат для новичков
- Отсутствует бесплатная версия, только 30-дневная пробная
Используйте его, если вы ищете полноценное решение, удовлетворяющее всем вашим потребностям, включая полную поддержку JavaScript, CSS и HTML.

5. Visual Studio Code
Оригинальный релиз: 2015
Тип: Редактор кода
Совместимость с системой: Рекомендуется последняя 64-разрядная версия Windows, macOS или Linux
Visual Studio Code представляет собой высокооптимизированный редактор кода от Microsoft, предназначенный для поддержки различных операций разработки, включая отладку, контроль версий и выполнение задач. Этот редактор является одним из наиболее популярных и надежных инструментов для работы с кодом на JavaScript.
В соответствии с информацией на сайте компании, Visual Studio Code нацелен на предоставление разработчику только тех инструментов, которые необходимы для быстрого цикла «сборка кода — отладка», оставляя более сложные рабочие процессы для более мощных IDE, таких как Visual Studio IDE.
Помимо поддержки JavaScript, Visual Studio Code обеспечивает возможности работы с более чем 30 языками программирования, включая C#, HTML5, PHP и Ruby.
Ключевые особенности Visual Studio Code включают:
- IntelliSense, предоставляющий разработчикам предложения по коду, подсказки и описания параметров;
- возможности рефакторинга кода;
- средства отладки;
- встроенные команды Git;
- функция in-line peak;
- Task Runner для создания и настройки задач с использованием Gulp, Grunt или MSBuild;
- стек вызовов, установка точек останова, следящие переменные;
- и многое другое.
Visual Studio Code легкий, легко настраиваемый, бесплатный и не требует высокопроизводительного компьютера. Он также обладает активным сообществом разработчиков и качественной технической поддержкой. Если вы готовы использовать плагины для расширения функционала VS Code, то этот инструмент вполне подходит для разработки на JavaScript.
Плюсы:
- Бесплатный
- Низкое потребление памяти
- Интеграция с консолью
- Управление задачами
- Поддержка JavaScript-фреймворков, включая React и Node.js
- Программа чтения с экрана для обеспечения доступности
- Расширяемость и настраиваемость
Минусы:
- Отсутствие поддержки некоторых популярных языков программирования
- Ограниченный контроль исходного кода
- Ограниченные встроенные инструменты и функции тестирования, но их можно добавить с помощью плагинов
- Крутая кривая обучения
- Иногда может быть медленным
- Требует времени для настройки с использованием расширений и плагинов
Используйте, если работаете в корпоративной среде и ищете универсальный, легкий инструмент для работы с различными проектами.
Дополнительные советы при выборе JavaScript IDE или редактора кода
Эти ранее упомянутые инструменты уже обеспечивают обширный функционал для эффективной разработки. Отличительные черты этих пятерых лучших IDE и редакторов кода включают регулярные обновления, следование последним трендам и технологиям, предоставление широкого спектра удобных возможностей, а также ускорение процесса разработки и повышение производительности. Все это значительно облегчает труд разработчика. Нашей целью, однако, является предоставление вам более обширного списка универсальных инструментов, способных удовлетворить самые разнообразные требования. В этой связи мы готовы предложить вам несколько дополнительных интересных альтернатив для эффективной работы с JavaScript.

6. Visual Studio
Представленный ранее редактор Visual Studio Code представляет собой легкую альтернативу к IDE Visual Studio. Visual Studio — это мощная среда разработки от Microsoft, ориентированная на создание различных приложений: графических интерфейсов, консольных программ, веб-приложений, мобильных приложений, облачных сервисов и многого другого.
В данной среде используются ключевые платформы разработки Microsoft, включая Windows Store, Microsoft Silverlight и Windows API. В сравнении с альтернативными IDE, доступными на рынке, Visual Studio может оказаться более дорогостоящей (с абонентской платой в 45 долларов в месяц), несколько медленной и, возможно, менее актуальной по сравнению с некоторыми современными IDE.
Выберите Visual Studio, если вы являетесь опытным разработчиком, работающим в области программирования уже много лет, привыкли к определенным рабочим методам и не желаете переходить на новые трендовые IDE.

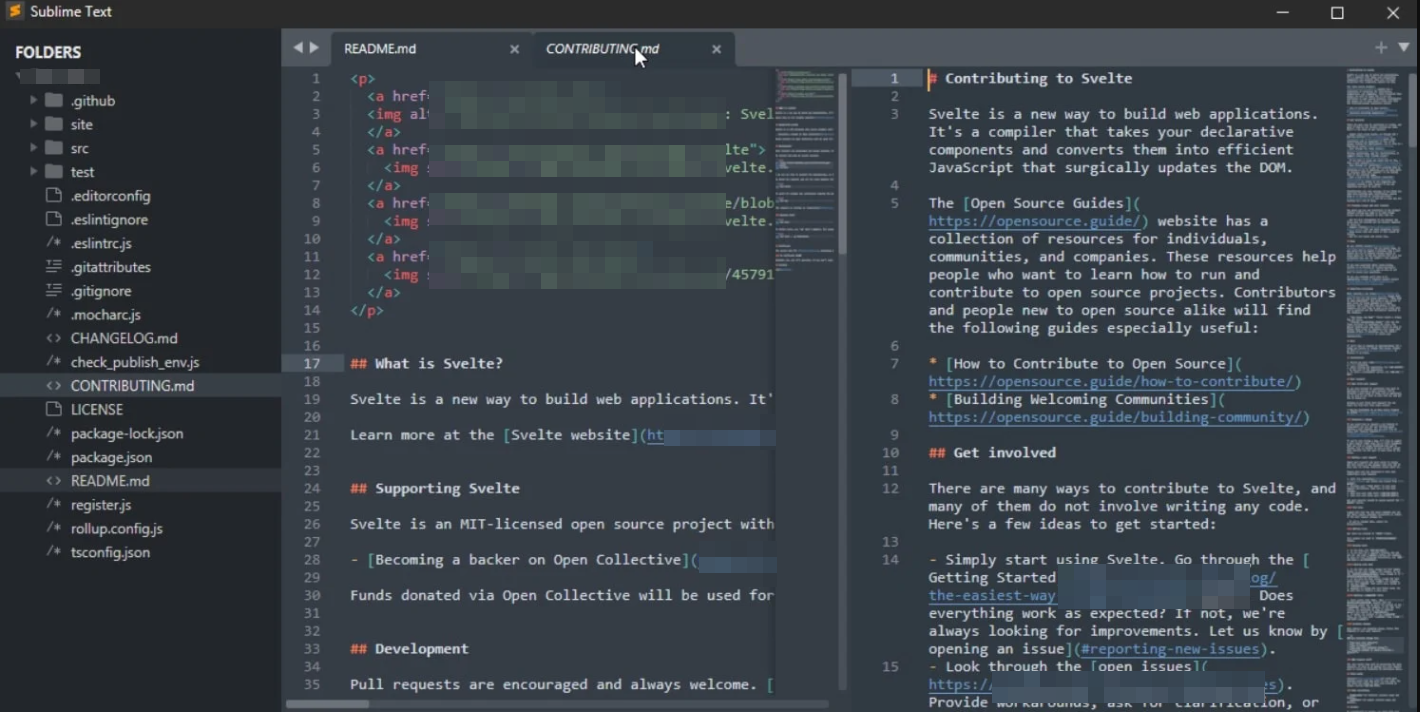
7. Sublime Text
Sublime Text — это открытый кроссплатформенный редактор JavaScript с отличной интеграцией исходного кода и пакетами IntelliSense для JavaScript. Последней доступной версией является SBT3, которая трансформирует этот инструмент во что-то большее, чем просто редактор кода, приближаясь к функционалу псевдо-интегрированной среды разработки (IDE).
Многие разработчики предпочитают Sublime Text из-за его уникальных возможностей, таких как множественные курсоры и мультивыбор, которые обеспечивают возможность редактировать код в нескольких местах одновременно. Хотя эти функции стали стандартом для новых редакторов, Sublime Text был одним из первых, кто предоставил их пользователям.
С другой стороны, некоторые программисты считают Sublime Text медленным, необычным в использовании и не оправдывающим своей стоимости (80 долларов каждые три года). Вопреки своим плюсам, некоторые могут считать его менее привлекательным из-за высокой цены и нестандартного интерфейса.

8. Eclipse
Eclipse — это бесплатная интегрированная среда разработки (IDE) с открытым исходным кодом, изначально ориентированная на язык программирования Java, но также поддерживающая JavaScript и различные другие языки. Однако, чтобы полноценно использовать Eclipse для разработки на JavaScript и воспользоваться всеми его возможностями, потребуется установка специальных плагинов. Пользователям придется проявить терпение, так как процесс разработки в Eclipse может быть несколько медленным.
Если вы цените бесплатное программное обеспечение с открытым исходным кодом, готовы потратить время на его настройку, и не против того, что интерфейс может показаться устаревшим по мнению некоторых пользователей, то Eclipse может быть хорошим выбором для ваших потребностей в разработке.

9. Atom
Atom — это редактор кода, разработанный компанией GitHub и получивший значительную поддержку от Facebook. Этот бесплатный текстовый редактор с открытым исходным кодом отличается простым пользовательским интерфейсом и высокой степенью настраиваемости. Это мощное приложение, которое, вероятно, будет требовать больше ресурсов и может замедлить работу на слабых компьютерах.
Если вы цените интуитивный интерфейс, активное сообщество пользователей и не против столкнуться с возможными ошибками, зависаниями и сбоями, Atom станет отличным выбором для ваших нужд в редактировании кода, и, что важно, это приложение абсолютно бесплатно.

10. Apache NetBeans
Apache NetBeans — это бесплатная, кроссплатформенная среда разработки. Хотя чаще всего используется для работы с языком Java, она также обеспечивает поддержку различных языков, включая JavaScript, HTML5 и CSS3. Многие разработчики ценят NetBeans за его интуитивно понятный и настраиваемый интерфейс. Установив NetBeans, можно быстро приступить к работе, так как он поставляется со множеством функциональных возможностей.
Однако известно, что NetBeans требователен к ресурсам, и если ваше устройство имеет ограниченные технические характеристики, его производительность может быть не на высшем уровне. Также стоит учитывать, что поддержка интеграции может не всегда соответствовать ожиданиям, всплывающие окна могут быть раздражающими, и интеграция с другими инструментами может вызывать трудности.
Рекомендуется использовать Apache NetBeans, если программирование для вас — это хобби, а не основная занятость. Также это отличный выбор для разработчиков на Java или тех, кто работает с несколькими языками программирования. Важно иметь устройство с достаточными ресурсами для эффективной работы с этой средой разработки, и если вам не принципиальны самые последние технологии.
11. Vim
Завершая наш обзор, не следует обойти вниманием легендарный Vim, который увидел свет более 30 лет назад. И хотя обычно Vim ассоциируется с операционными системами Linux и Unix, в настоящее время он является кроссплатформенным и доступен даже для пользователей Windows. Одним из наиболее привлекательных аспектов Vim является его высокая настраиваемость, которая может быть дополнительно расширена с использованием доступных плагинов, написанных на vimscript или VimL.
Vim, несомненно, является самым аскетичным среди всех редакторов, представленных в нашем обзоре. Возможно использование графического интерфейса, но в большей степени Vim остается текстовым редактором. Несмотря на свою крутость, Vim завоевал преданное сообщество ветеранов IT, которых не пугает его структура и они находят в нем свою неповторимую эффективность.
В заключение о лучших JavaScript IDE и редакторах кода
Благодарим вас за внимание к нашей статье, посвященной лучшим JavaScript IDE и редакторам кода, на основе мнения наших разработчиков и JavaScript-сообщества! Надеемся, что наш опыт помог вам определиться с выбором наиболее подходящего инструмента для вашей работы, а представленные нами дополнительные рекомендации вызвали ваш интерес.
Важно отметить, что при выборе между различными IDE и редакторами кода окончательное решение обычно зависит от конкретного проекта, особенностей повседневной деятельности и индивидуальных предпочтений. Мы осознаем, что существует гораздо больше инструментов, и краткое описание может не удовлетворить все ваши вопросы и сомнения. Поэтому рекомендуем провести дополнительное исследование или связаться с нами для более детального обсуждения.
Важно подчеркнуть, что, какой бы из представленных IDE и редакторов кода вы ни выбрали, вы будете довольны результатом. Все они представляют собой лучшие варианты, доступные на рынке. Если вам требуется команда разработчиков JavaScript с обширным набором библиотек и фреймворков для решения ваших задач, не стесняйтесь обращаться к нам — мы с удовольствием вам поможем!
Получить консультацию
Отправляя заявку, вы принимаете условия публичного договора и даете согласие на обработку своих персональных данных в соответствии с политикой конфиденциальности.
Отправляя заявку, вы принимаете условия публичного договора и даете согласие на обработку своих персональных данных в соответствии с политикой конфиденциальности.
Похожие статьи:
298
6 минут
19 ноября, 2023
Лучшие IDE для разработки на C#
Откройте мир C# с лучшими IDE: узнайте, как выбрать идеальный инструмент для разработки на C#. Руководство по выбору и актуальные рекомендации о создании программ с помощью C# IDE
306
6 минут
10 декабря, 2023
ТОП-11 лучших IDE и редакторов кода JavaScript
Выбирайте лучшие онлайн и офлайн редакторы кода для JavaScript! Узнайте, что такое WEB-редактор и как выбрать идеальный JS редактор кода. Онлайн редакторы HTML, CSS и JS для эффективной разработки
220
11 минут
16 декабря, 2023
Откройте виртуальные горизонты программирования с лучшей IDE для PHP в 2023 году. Узнайте о бесплатных вариантах, включая онлайн-решения, и выберите идеальный инструмент для вашего кодирования. Исследуйте мощь и удобство в работе с интегрированными средами разработки PHP






